funkyvector.com/#/home/design:typography,45618050

Very soon after the initial launch of FunkyVector, this popped up in my twitter feed:
@raurir This is great. Is it possible to see the design previewed on the tshirt ?
— ɱ◯stÅⅎª (@JoshuaMostafa) May 15, 2016
Very timely feedback as this feature actually was hovering right near the summit of next up on the hot priority list of must do. The todo list is extensive.
To achieve this a few problems had to be solved. There are thousands of images, each of which has to have a defined printing zone… see the red zone below. For each image this zone is potentially different. Additionally, since it is a live API that is out of my control, new images could show up at any time. A system is required to easily define all the existing items’ printing zones, and accommodate new items and their respective printing zones.

The preliminary challenge in making FunkyVector was sourcing a printing solution, the whole project would never have been embarked upon if there was no suitable provider for API driven printing on demand. There are a number of options out there, but FunkyVector uses Printful for all print fulfilment. Their API makes it very easy to get started and is easy to work with. Unfortunately the API presents some holes, particularly for customers who might be dynamically generating artwork, which is the premise of FunkyVector. The missing information relates to ideal print resolutions required per product, and relative or absolute coordinates defining the positioning of the printable area on each product.
To render a mockup on screen, these holes would have to be filled with some data, in this case, my estimates.
The major problem was the sheer number of products (shirts, mugs, hoodies, etc.) available, within these, product variants (colour), and within these, sizes (S, M, L, XL, etc.).
I set on the task of making a tool running in a browser which incorporated a loader and a parser for consuming the API, and a makeshift editor for specifying the printable zones.

After a technically gorgeous load of all the products (read: iterating through the products API, nested ajax calls and the like) the possible product images were added to the DOM. Quite a few, coming in at more than four thousand!

As assumed, there were some duplicates: different product variants were sharing the same image. These would share the same coordinates, so a lookup table was created to inform the FunkyVector app of the relevant product’s mockup position. After removing these, there were 866 images.
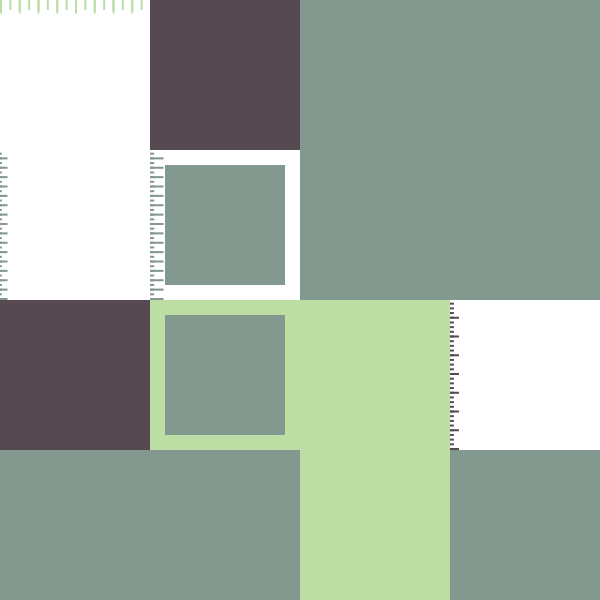
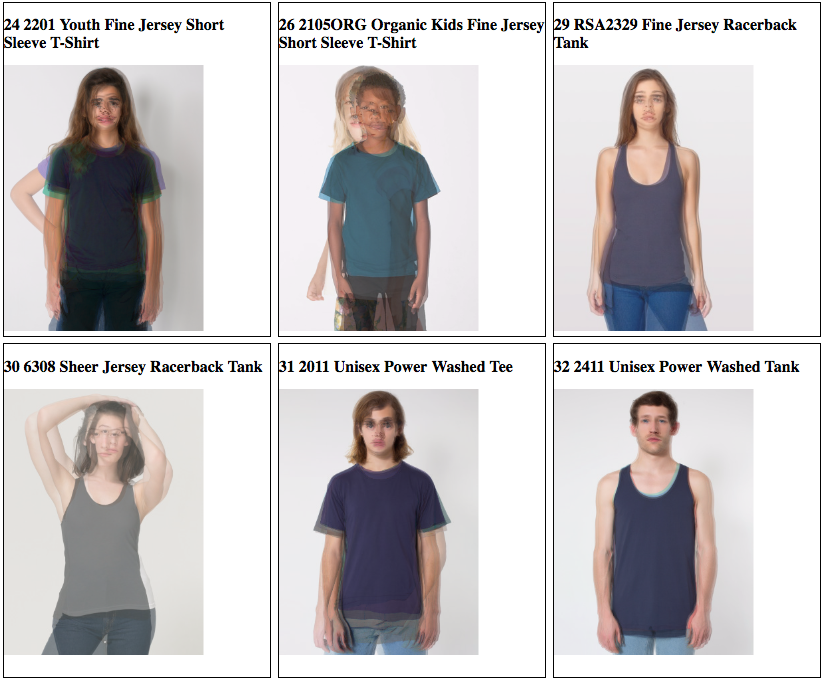
The total number of images was still too great. Duplicates were easy to discover, they shared the same filename, but perhaps some images were visually identical whilst having different filenames, I ignored these for the moment. However, some images might be visually similar enough to share coordinates. Further optimisation was possible by identifying these similarities, and grouping these products together. Bring in canvas context’s globalCompositeOperation property. By setting this to “darken” and drawing all of a product’s variants to one canvas, I could eyeball the amount of variation of images within a variant range. For images that looked quite clear (e.g. bottom right image) it was obvious that one set of coordinates would do. For images that were more blurry (e.g. top left) it may be necessary to define coordinates separately. In many cases products shared no likeness between their images.

The final editor allowed me to:
You can see 1 and 2 in operation below:

And 3? Well, it’s quite a large wad of JSON, here’s an excerpt:
Patterns in serialised data. #webdev boredom pic.twitter.com/qRnFfFwj7k
— rauri r (@raurir) May 24, 2016
Back to the print fulfiller. I recommend Printful for their overall product. Their website, customer support, print quality, materials and delivery are all great. Their API is also good, but small things, including the subject of this post, would be awesome if solved and exposed to customers.
Hey Printful, do you want to use this data? I’d be happy to help out.
And a final image from the process. Apologies to the models and their parents, many other evil beasts emerged whilst working on this tool.
